How To Get Out Of Cpu Outline In Illustrator – A Complete Guide!
To get out of CPU outline mode in Illustrator, use the shortcut Ctrl + Y (Windows) or Cmd + Y (Mac), or navigate to the View menu and select “Preview.”
This mode is called CPU outline mode. If you want to return to the regular view and see your colors and effects, this article will guide you through the steps.
Table of Contents
What is The CPU Outline in Illustrator?
Understanding CPU Outline:

In Illustrator, CPU outline mode shows your artwork as lines and shapes without any color fill. You can only see the paths and strokes that make up your design. This mode is very helpful for focusing on the structure of your artwork, especially when working with complex designs or when you need to ensure that your paths are accurate.
Why Do You See CPU Outlines in Illustrator?
If you’re working in Adobe Illustrator and notice that your artwork appears as CPU outlines, there are several reasons for this. Understanding these factors can help you troubleshoot and quickly return to the standard view. Here are the main reasons:
View Settings:
One of the most common reasons for seeing CPU outlines is that you may have accidentally switched to outline mode. This can happen if you use the keyboard shortcut Ctrl + Y (Windows) or Command + Y (Mac) without realizing it. To return to the regular view, simply toggle back using the same shortcut.
File Types:
Certain file types can open in outline mode by default, particularly older formats or files imported from other applications. If you’re working with an older Illustrator file or a different graphic format, Illustrator may display it in outline mode to ensure better compatibility and rendering.
Performance:
Outline mode is sometimes used to improve performance when working on complex designs with many details, effects, or layers. In this mode, Illustrator only displays the basic structure of your artwork, which can speed up the rendering process and make it easier to manipulate shapes and paths without the distraction of fills or effects.
Steps to Get Out of CPU Outline Mode:
Step 1: Check Your View Menu
The easiest way to change your view is through the View menu.
- Open Your Document: Start Adobe Illustrator and open your project.
- Access the View Menu: Look at the top of the screen. Click on the word “View.”
- Select Preview: In the dropdown menu, click on “Preview.” This option will switch your view back to normal. You can also press Ctrl + Y (Windows) or Cmd + Y (Mac) on your keyboard to toggle between outline and preview modes.
The Preview mode allows you to see your colors, gradients, and effects as they will appear in the final output. It provides a much clearer picture of your design.
Step 2: Toggle Outline View
If your artwork still appears as outlines, you may need to toggle the outline view again.
- Go to the View Menu Again: Click on “View” in the top menu.
- Ensure Outline is Unchecked: If “Outline” is checked, click it to uncheck it. This action will return you to the preview mode where you can see your colors and effects.
Step 3: Reset Preferences
If changing the view settings does not work, resetting your preferences might help.
- Open Preferences: Click on “Edit” in the top menu (or “Illustrator” on Mac) and select “Preferences.”
- Select General: Click on the “General” tab in the Preferences window.
- Reset Preferences: To reset your preferences, close Illustrator, then hold down Alt + Ctrl + Shift (Windows) or Option + Cmd + Shift (Mac) while reopening the program. This process can fix various display issues and restore default settings.
Also Read: Swtor Maxxingt Cpu And Not Loading – How To Tackle High Cpu Usage Problems!
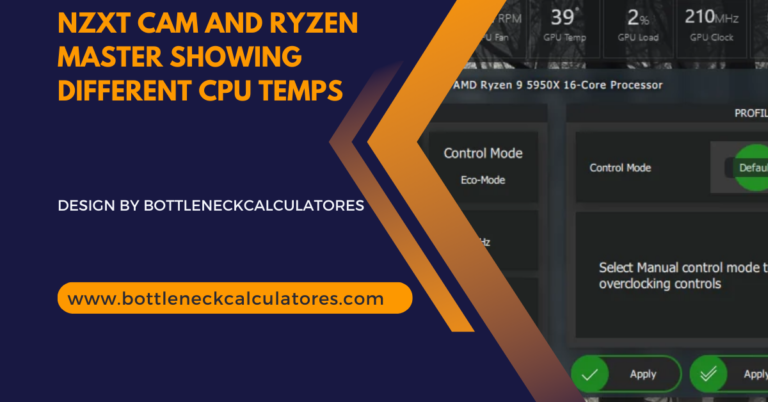
Step 4: Use GPU Performance (if applicable)
If you are using a newer version of Illustrator, you can enable GPU performance, which may enhance how your artwork is displayed.
- Access Preferences: Go to “Edit” > “Preferences” (Windows) or “Illustrator” > “Preferences” (Mac).
- Select Performance: In the Preferences window, find the “Performance” tab.
- Enable GPU Performance: Check the box for “GPU Performance.” This can help improve rendering speed and display issues, allowing you to work more smoothly.
Using Layers to Manage Your Artwork in Illustrator:
- Understanding Layers: Layers are a fundamental feature in Adobe Illustrator that help you organize your artwork effectively. They allow you to separate different elements of your design, making it easier to manage, edit, and navigate complex projects.
- Open the Layers Panel: To access the layers, go to Window in the top menu and select Layers. This will display the Layers panel, showing all the layers in your current document.
- Select the Right Layer: Before making any edits, ensure you click on the layer you want to modify. If your shapes or paths are on different layers, they may not appear as you expect, which can lead to confusion during your design process.
- Locking and Hiding Layers: To maintain focus and avoid accidental changes, it’s wise to lock or hide layers that you are not currently working on. This helps reduce distractions and keeps your workspace organized.
- Lock Layers: Click the small lock icon next to a layer in the Layers panel. Locking a layer prevents any changes to that layer while you work on others, ensuring that important elements remain intact.
- Hide Layers: Click the eye icon next to a layer to hide it from view. This action helps declutter your workspace, allowing you to concentrate on the layer you are actively editing without being distracted by other elements.
Creating New Layers for Different Elements:
When dealing with complex designs, creating new layers for different elements can significantly enhance organization and efficiency.
- Create a New Layer: In the Layers panel, click on the New Layer icon (which usually looks like a sheet of paper). This will create a new layer above the currently selected layer.
- Name the New Layer: After creating the layer, it’s helpful to name it according to the content you plan to add. For example, if you’re adding text, you might name the layer “Text” to keep your artwork organized.
- Organize Your Artwork: Drag and drop elements into the new layer as needed. Keeping related elements together on specific layers will help you manage outlines and other design components more efficiently, making it easier to edit and refine your artwork.
Troubleshooting Common Issues with CPU Outlines in Illustrator:
Check for Clipping Masks:
Clipping masks can often create confusion when viewing your artwork, leading to unexpected outlines. If a clipping mask is applied, it may obscure the visibility of your shapes. To resolve this, select your artwork, navigate to the Object menu, choose Clipping Mask, and click Release. This action will free your objects from the mask and display the filled shapes correctly.
Ensure No Hidden Objects:
Hidden objects can interfere with how your design appears, potentially causing outlines to show unexpectedly. To ensure that all elements are visible, go to the Object menu and select Show All. This option will help reveal any hidden items that may be obstructing your view and affecting the overall appearance of your artwork.
Restart Adobe Illustrator:
If you’re still experiencing issues with CPU outlines, restarting Adobe Illustrator can be a simple yet effective solution. Before closing the program, remember to save your current work to avoid losing any progress. Once you’ve saved, close Illustrator completely and reopen it. This refresh can help resolve many display issues and improve overall performance.
Final Tips for Managing Outlines:
Practice Regularly:
The more you use Illustrator, the better you will understand how outlines work.
- Experiment with Different Tools: Try out different tools and features to see how they affect your designs. Learning through practice will help you become more proficient.
- Create Sample Projects: Work on simple projects that allow you to practice using outlines. This practice can enhance your skills and build your confidence.
Watch Tutorials:
Many online resources can help you improve your Illustrator skills.
- Video Tutorials: Look for video tutorials that show how to work with outlines and layers effectively. Platforms like YouTube have countless tutorials to guide you through specific features.
- Join Online Communities: Engage with forums and groups where you can ask questions and share your experiences with other designers. Websites like Reddit and design-focused forums can be great places to connect with fellow artists.
Use Keyboard Shortcuts:
Learning keyboard shortcuts can save you time and make your workflow more efficient. Some essential shortcuts include:
- Ctrl + Y / Cmd + Y: Toggle between outline and preview mode.
- Ctrl + A / Cmd + A: Select all objects.
- Ctrl + Z / Cmd + Z: Undo your last action.
Familiarizing yourself with these shortcuts will streamline your design process and improve your productivity.
FAQ’s
1. What is CPU outline mode in Illustrator?
CPU outline mode displays artwork as lines and shapes without colors or fills, showing only paths and strokes for clarity.
2. How can I switch back to a normal view in Illustrator?
You can switch back to a normal view by pressing Ctrl + Y (Windows) or Cmd + Y (Mac) or selecting “Preview” from the View menu.
3. Why does my artwork appear in outline mode?
Artwork may appear in outline mode due to accidental toggling, specific file types, or to improve performance with complex designs.
4. What should I do if changing the view doesn’t work?
If changing the view doesn’t help, reset your preferences by holding Alt + Ctrl + Shift (Windows) or Option + Cmd + Shift (Mac) when reopening Illustrator.
5. Can I manage layers to avoid confusion with outlines?
Yes, using layers effectively, like locking or hiding them, helps keep your workspace organized and reduces confusion with outlines.
Conclusion
In conclusion, exiting CPU outline mode in Illustrator is a straightforward process that can be accomplished through keyboard shortcuts or the View menu. Understanding the reasons behind outline mode can help users navigate their projects more efficiently, especially when dealing with complex designs. By managing layers and utilizing helpful features, designers can enhance their workflow and focus on their creative process without distractions.